How to Change the Logo on Your WordPress Website ©
A logo is an essential element of your brand’s identification. It helps in promoting your company. Therefore, it is crucial and logical that you incorporate your brand’s logo on your website.
You will find in this article how to change the logo on your WordPress website.
What is the importance of a website logo?
As mentioned earlier, A logo is an important aspect of the brand identity. Consider any industry, including online shopping, blogging, or any other industry.
You will undoubtedly be able to connect these logos with renowned businesses. A strong logo effectively conveys the message of the business. When consumers are exploring a website, a catchy logo not only grabs their attention. It also aids in brand remembrance in the audience’s mind.
The more often your customers see the logo and are familiar with it, the more loyal they become to your brand. The logo lets website visitors know they are where they need to be while they are browsing.
How to Change the Logo on Your WordPress Website?
Each theme has a different option for changing the WordPress logo. However, the “Appearance” section of your WordPress dashboard usually includes a logo-changing option for most themes.
Let’s have a look at the basic steps to change the WordPress logo:
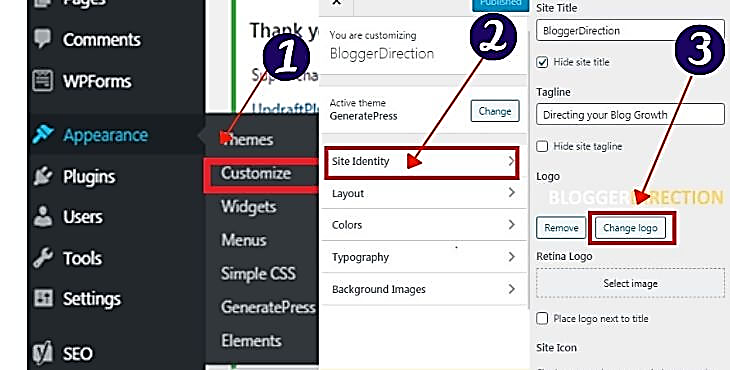
- Log in to your WordPress Admin area. On the left pane of your dashboard go to “Appearance” from the list.
- After clicking Appearance, a sub-menu will appear. In that sub-menu go to “Customize”.
- A new page will open where you can customize your site.
- On the left side, there will appear a list with several options on what to edit on your site. In that list click on “Site Identity” which gives you the option to change the logo and also the Site title.
- Click on “Change Logo”. Now, you will have to upload the image which is basically your site logo.
- After uploading the image, click on “Save” and “Publish”
And now you are all set…reset the page and you will see the changes you have made to your logo!
Tips When Making a Website Logo
If you recently launched your website and are still attempting to determine what your logo should look like, you should think about employing these two suggestions.
These guidelines are not mandatory for you to abide by. Simply choose the logo that serves you the best. But remembering these tips can make your logo outstanding.
Try to design a simple, distinctive logo. This logo will probably be useful in a variety of contexts. Making a smaller version of a logo that has a complex design will be difficult. A logo that is easily recognizable in all sizes is ideal.
Try to incorporate your brand name or the field you represent into the logo you design. These were the tips specifically for logo designing.
Now, let’s have a look at a few tips regarding the size of the logo.
For the majority of blogs, an image size of 250 px (width) × 100 px (height) goes great. It also depends on whether you choose a horizontal or vertical logo style.
Below are some widths you might want to take into account for the header logo you select to employ.
For horizontal layout, use the following dimensions:
250 x 150 px; 350 x 75 px; and 400 x 100 px
For vertical (square) arrangement:
160 px x 160 px
Conclusion
Hopefully, this post has helped you to change the logo of your WordPress website. If you still have any queries feel free to ask in the comment section.
Visit our blogs section for more of these tutorials!
TezHost Editorial
TezHost Editorial staff is a team of Marketing experts lead by Arif Wali
Comment:







No Comments yet!